[MainProject] 커스텀 레이아웃

Custom 페이지 레이아웃
웹 페이지에서 가장 중요한 기능인 제품을 커스텀하는 Custom 페이지 구현
페이지 구성
- 사용자가 제품리스트에서 제품 선택
- 커스텀 제품 선택 시 제품을 커스텀할 수 있는 커스텀 보드를 통해 제품 시안 제작 가능
레이아웃 초안(figma)
사이드바: 드래그를 통한 제품 토핑,크림 등 추가
메인 커스텀 컴포넌트: 그림판 기능
버튼: 그림 그리기, 지우개, 뒤로가기, 앞으로가기, 이미지 업로드
폴더구성
├─components
│ │--custom
│ │ ├─customHooks
│ │ ├─customButton
│ │ ├─customContent
│ │ └─custonSidebar
customHooks: 사용하는 훅들
customButton: 그림판에서 사용되는 버튼들
customContent: 커스텀 메인 보드
custonSidebar: 커스텀 사이드바 (드래그)
CustomContent 레이아웃
전체 컴포넌트인 ModalComponent.tsx에 각각 CustomContent.tsx, CustomSidebar.tsx, ModalButtons.tsx컴포넌트를 통해 레이아웃을 구성하였다.
type ModalProps = {
isOpen: boolean,
onRequestClose: () => void,
contentLabel: string,
overlay?: boolean,
storeId: number,
productId: number,
};
커스텀 모달에 필요한 props들을 받아오고 서버에서 받아올 id값을 위해 storeId, productId도 받아와서 사용했다.

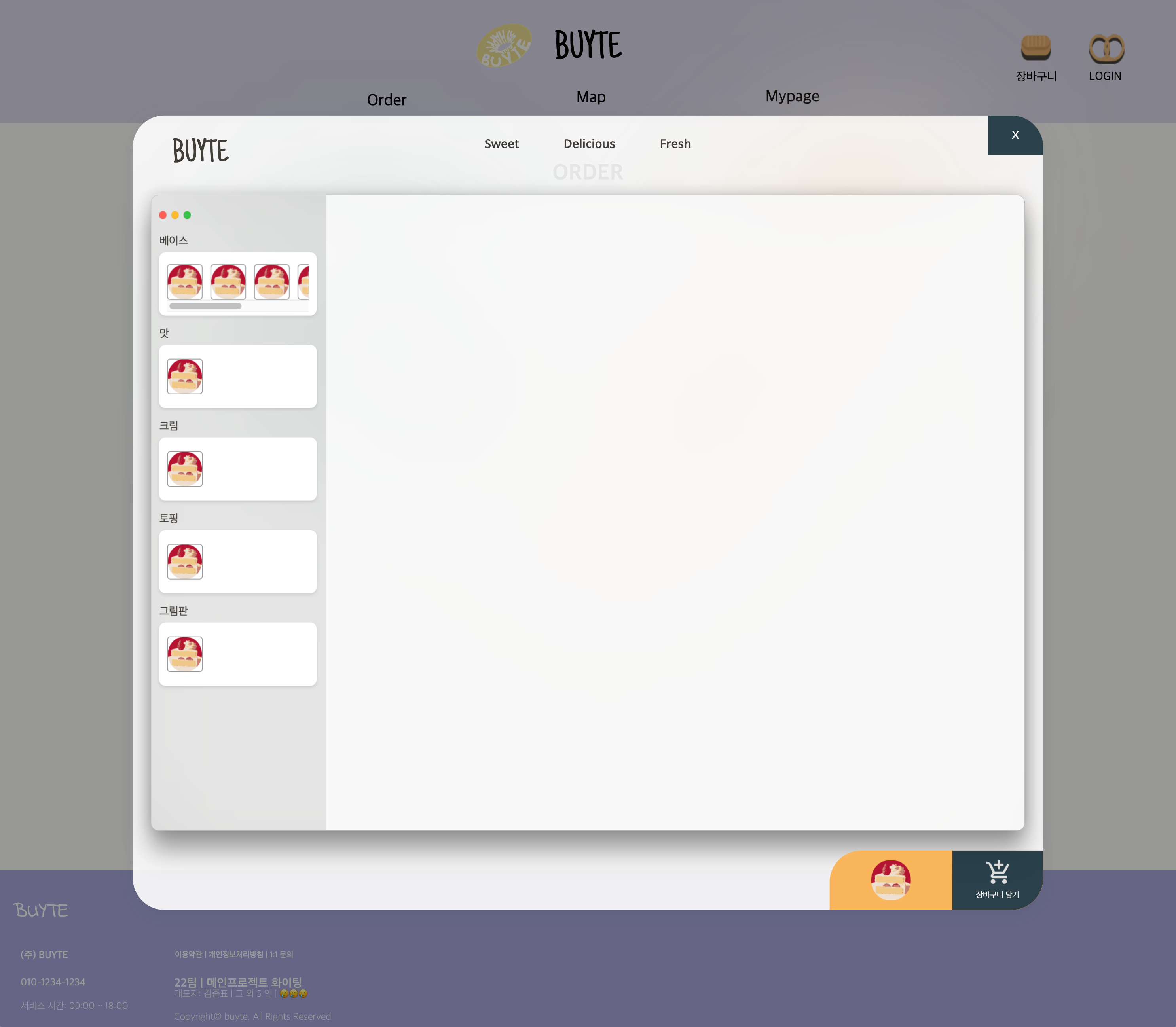
1차 레이아웃

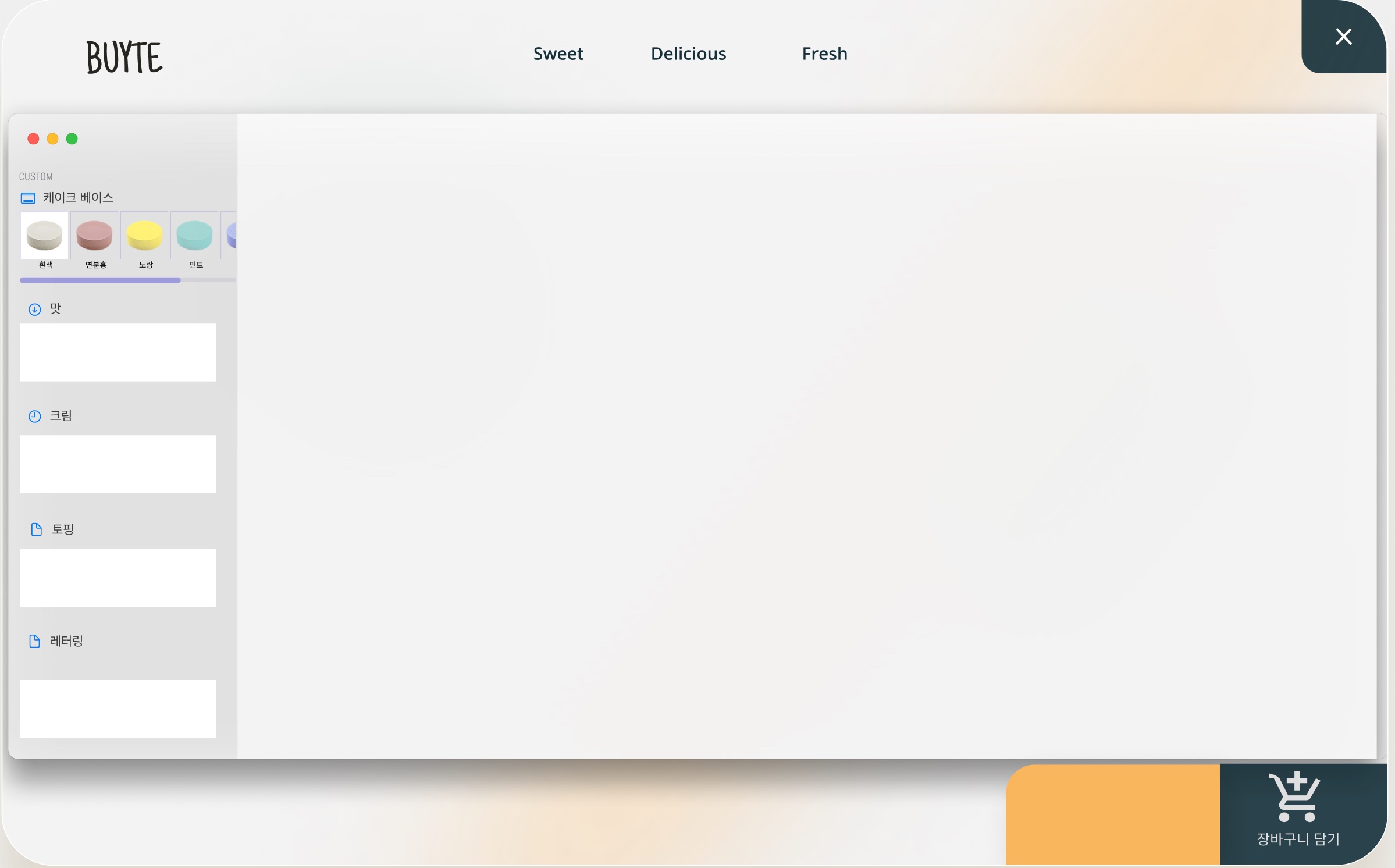
2차 레이아웃(사이드바 이미지 추가)

댓글남기기