[React] ModalPortal

ModalPortal
ModalPortal이란?
ModalPortal은 React에서 모달을 효율적으로 렌더링하기 위한 기술
React는 일반적으로 컴포넌트들을 상하 구조로 중첩하여 렌더링한다. 모달은 다른 컴포넌트의 중간에 렌더링되어야 하며, 일반적인 컴포넌트 트리에 넣기에는 문제가 발생할 수 있다. 예를 들어, 모달이 상태 변경에 따라 업데이트되는데, 모달의 컴포넌트가 컴포넌트 트리의 깊숙한 곳에 있다면 모달의 업데이트가 예상치 못한 부작용을 일으킬 수 있다.
ModalPortal은 이러한 문제를 해결하기 위해 사용되는 개념`ModalPortal`은 모달 컨텐츠를 별도의 DOM 레이어에 렌더링하도록 도와준다. 이렇게 하면 모달이 다른 컴포넌트와 분리되어 독립적으로 동작할 수 있게 됩니다. ReactDOM.createPortal() 함수를 사용하여 모달 컨텐츠를 별도의 DOM 노드에 렌더링할 수 있습니다.
프로젝트에서 ModalPortal을 사용한 이유

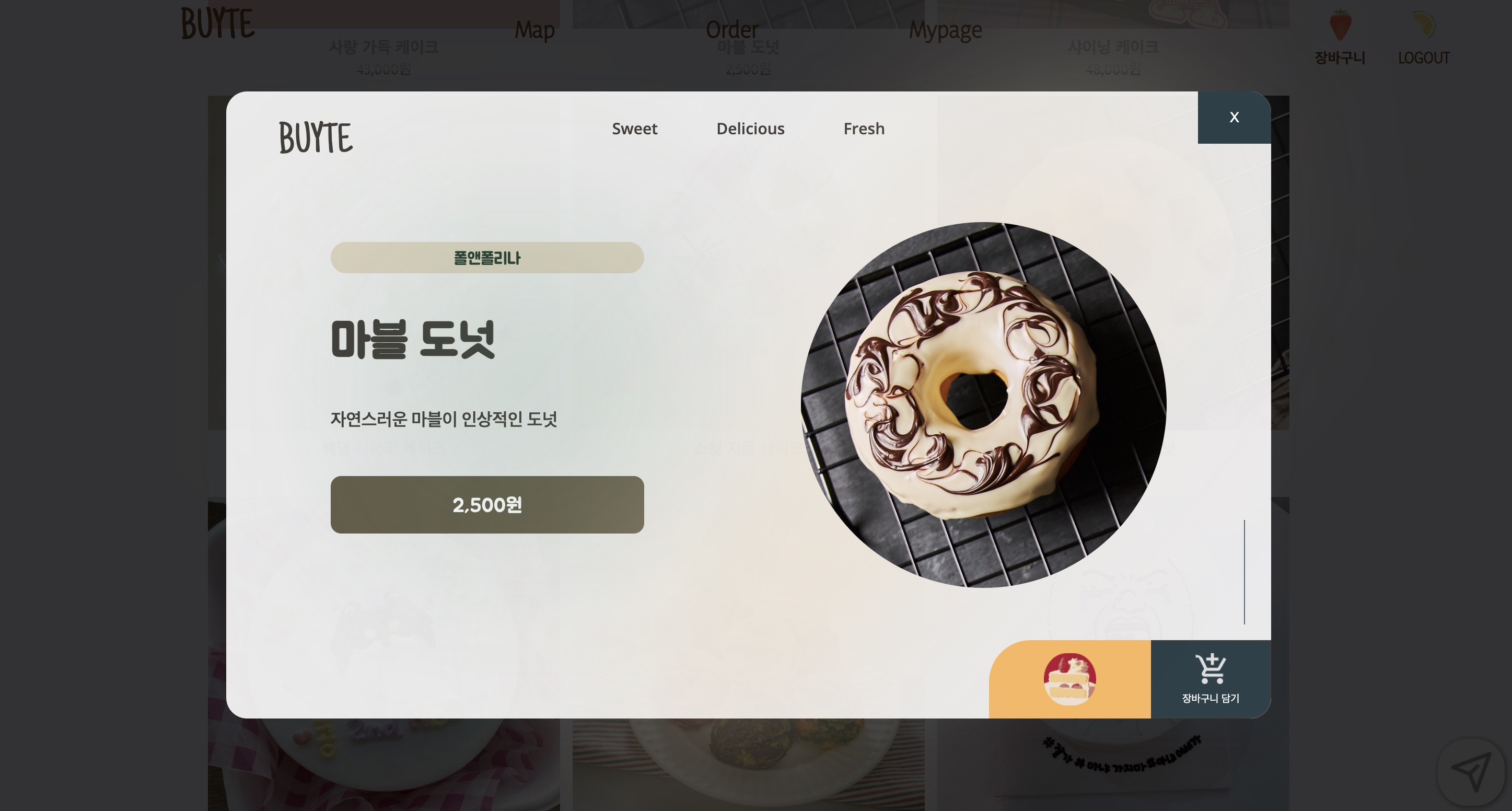
위 화면에서 제품 리스트 페이지에서 제품을 클릭하면 제품 상세페이지 모달이 나타나게 되는데 이때 모달 창의 위치가 원하는 위치에 고정되게 나타나지 않아
ModalPortal을 사용하였다.
import ReactDOM from 'react-dom';
function ModalPortal({ children }: { children: React.ReactNode }) {
const modalRoot = document.getElementById('modal-root')!;
return ReactDOM.createPortal(children, modalRoot);
}
export default ModalPortal;
ReactDOM 임포트:
- ReactDOM은 React의 Portal 기능을 사용하기 위해 임포트
ModalPortal 함수 컴포넌트:
-
ModalPortal 컴포넌트는 모달 컨텐츠를 최상위 레벨에 렌더링하기 위한 역할
-
children은ModalPortal 컴포넌트로 전달된 모든 자식 컴포넌트
modalRoot 요소 선택:
- modalRoot는 HTML 문서 내에서 모달 컨텐츠를 렌더링할 위치를 나타냅니다.
- modal-root라는 id를 가진 요소가 HTML 문서 내에 있는 것을 전제로 이 요소가 모달 컨텐츠를 렌더링할 위치입니다.
ReactDOM.createPortal()호출:
ReactDOM.createPortal()함수를 호출하여 모달 컨텐츠를 렌더링- 첫 번째 인자로는 렌더링할 컨텐츠(자식 컴포넌트)를 전달
- 두 번째 인자로는 렌더링 위치를 나타내는 DOM 노드를 전달
📃 정리
모달 컨텐츠는 다른 컴포넌트 트리와 독립적으로 존재하며, 해당 컴포넌트의 상태 및 라이프사이클에 영향을 미치지 않게된다. ModalPortal을 사용하면 모달이 다른 컴포넌트와 격리되어 독립적으로 동작하게 되므로, 모달의 업데이트나 상태 변화가 다른 부분에 영향을 주지 않습니다. 이를 통해 모달을 안정적으로 관리하고 사용할 수 있게 된다.
댓글남기기